◼ Props
props는 상위부모에서 자식에세 값을 전달할때 사용됩니다.
다른이름으로 사용해도 되지만 일반적으로 정해진 이름이 'props'이기에 가급적 따라가는게 좋습니다.
props의 전달 방법과 받는 방법을 설명하겠습니다.
props로 받기
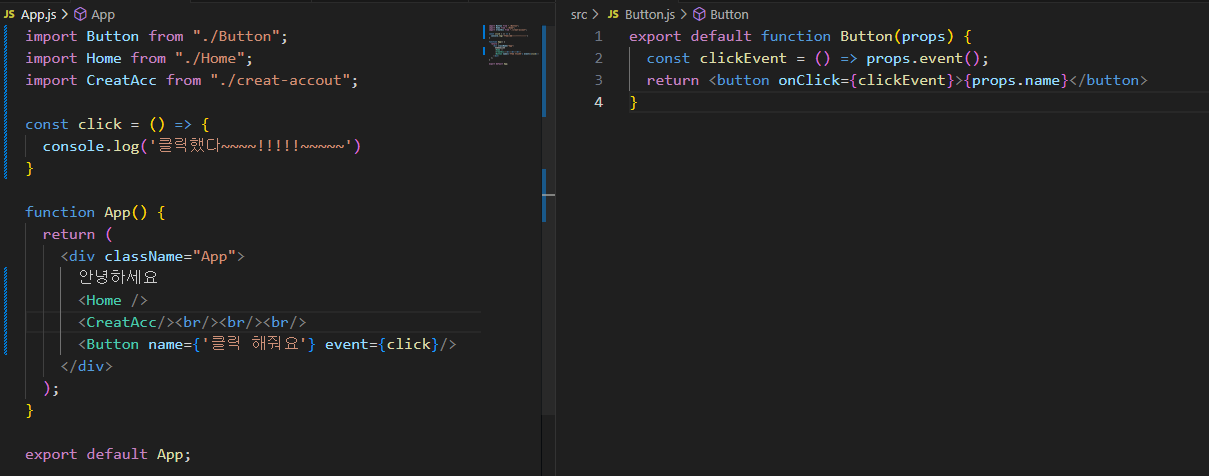
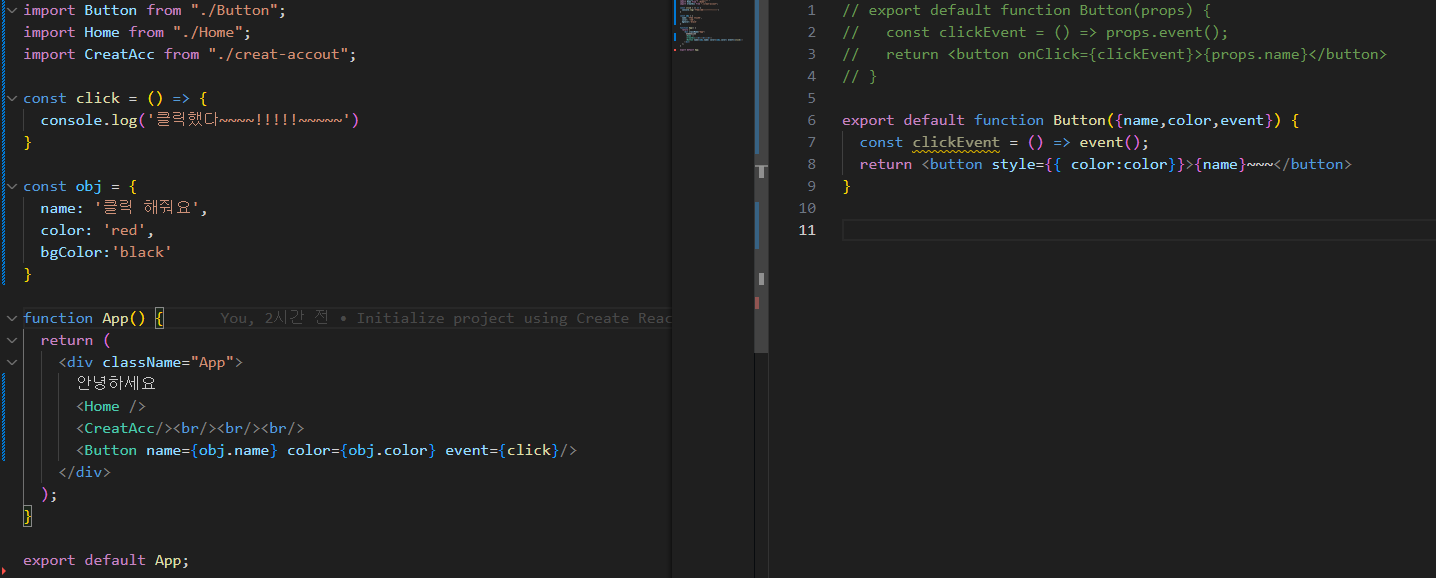
1. 왼쪽: 전달 / 2. 오른쪽: 받는

1. Button component에 이벤트와, 문구를 전달을 하고있습니다.
2. Button(props) => 전달해준 값을 props라는 통에 담아 가지고 온것입니다.
그래서 객체구조 이기에 props.프로퍼티로 사용하여
전달 받은 값을 다양한 방식으로 데이터를 처리하고 화면을 렌더링할 수 있습니다.
// 전달 받은 구조
props = {
name : '클릭해주세요',
event : const click = () => {
console.log('클릭했다~~~~!!!!!~~~~~')
}
}
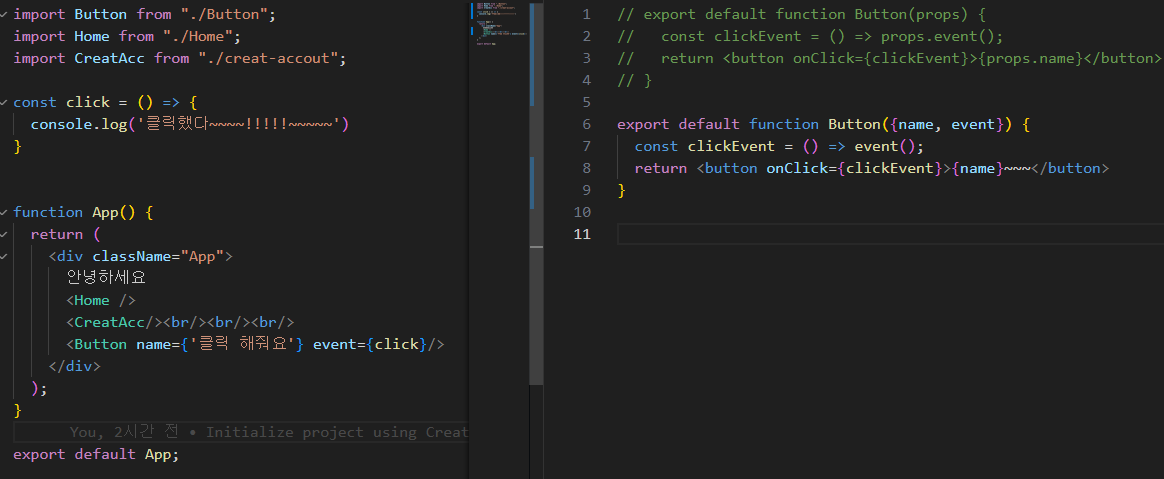
props로 받아 꺼내서 사용
1. 왼쪽: 전달 / 2. 오른쪽: 받는 => {name, event} 중괄호 안에 프로퍼티를 적고 꺼내서 사용하는 방법

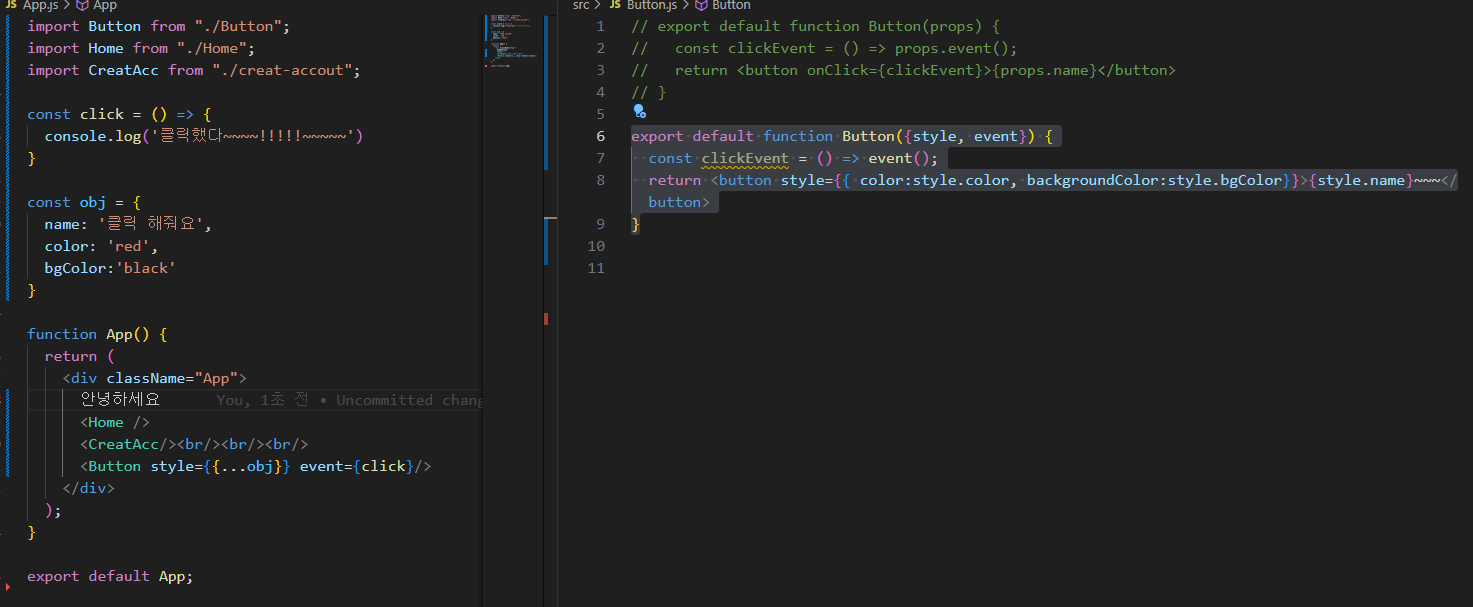
Obj를 spread로 한번에 다 보내기
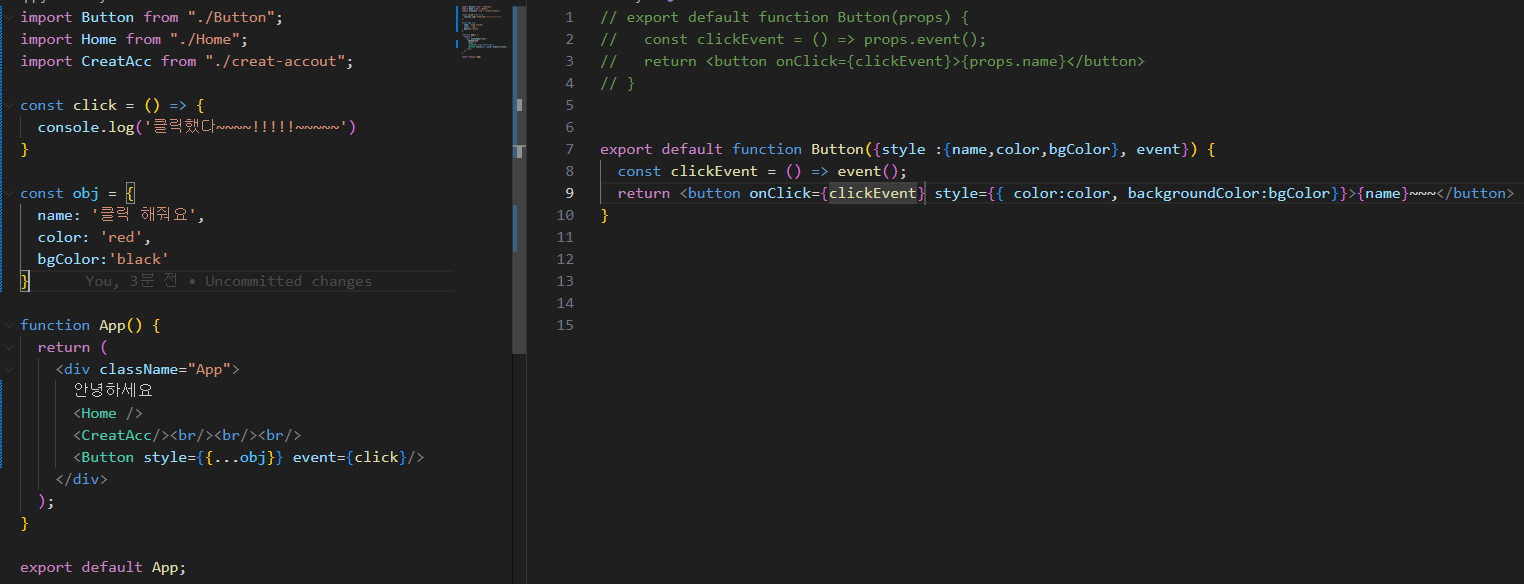
1. 왼쪽: 전달 / 2. 오른쪽: 받는 => 왼쪽에 obj 객체 전체를 한번에 props 하는 방법이다. 오른쪽은 style통으로 받고 사용


1. 왼쪽: 전달 / 2. 오른쪽: 받는 => 왼쪽에 obj 객체를 한번에 props 하고, 받은 쪽에서 style를 풀어서 사용

1. 왼쪽: 전달 / 2. 오른쪽: 받는 => 하나하나 적어서 보낼수도 있다


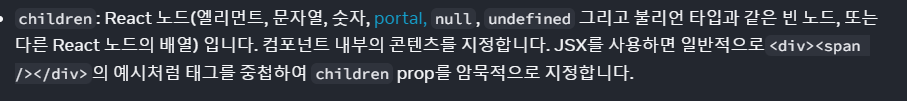
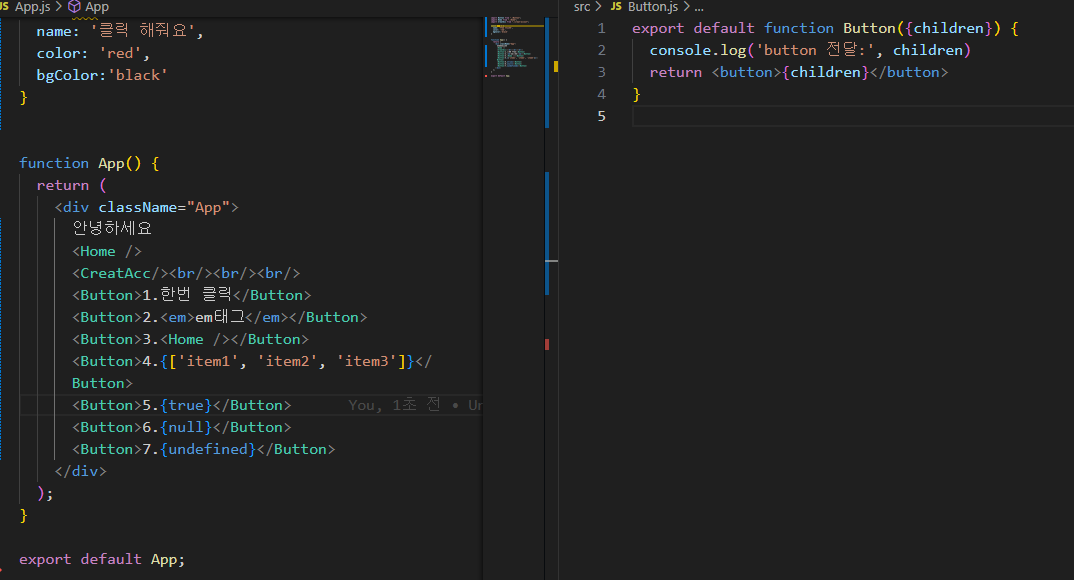
◼ children
props 처럼 여러가지 값이 전달된다
공식문서에서는 이런것들이 전달된다고 적혀있다.



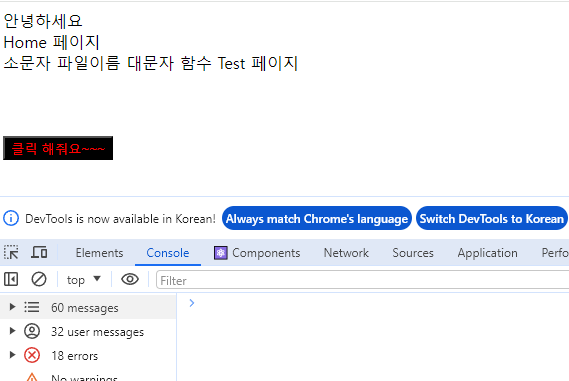
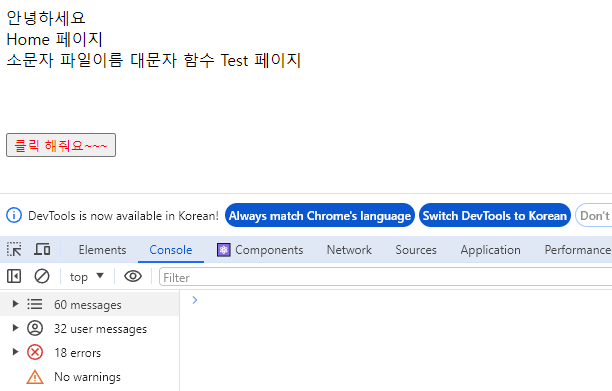
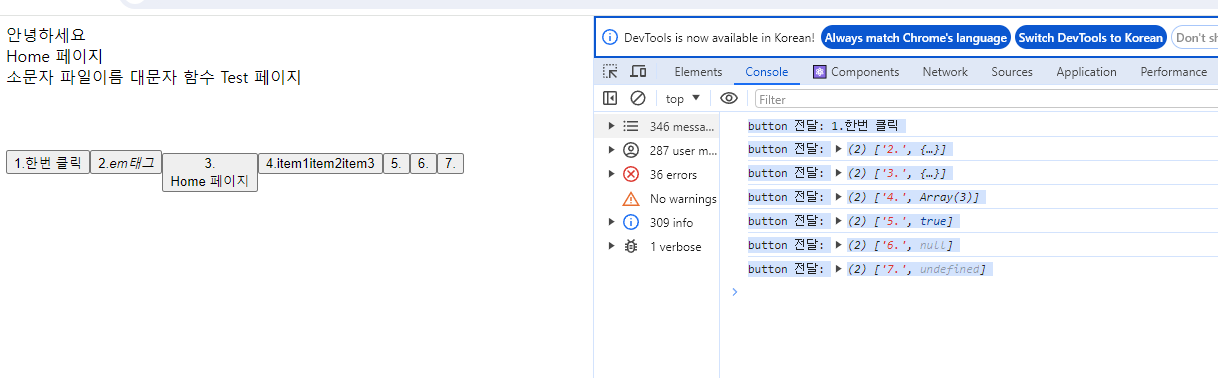
console.log가 (2)번씩 호출된었는데요. 그것은!
첫 번째 호출은 App 컴포넌트에서 각 Button 요소를 렌더링할 때 발생하고 있습니다.
두 번째 호출은 Button 컴포넌트가 실제로 DOM에 렌더링될 때 발생하고 있습니다.
이때 console.log()가 실행되어서 2번 출력이 된것입니다.
[참고]
https://ko.react.dev/reference/react-dom/components/common#common
'[노트장] 적으며 정리해 보는 이론 > 리액트' 카테고리의 다른 글
| [리액트] useState (0) | 2024.03.16 |
|---|---|
| [리액트기초] Hook (0) | 2024.03.15 |
| [리액트기초] style 입히기 (0) | 2024.03.15 |
| [리액트기초] 리액트 실행법과 index.js 버전 에러 (0) | 2024.03.15 |
| [리액트기초] 리액트란? 설치와 구성소개 (0) | 2024.03.15 |

