◼ 리액트 실행법
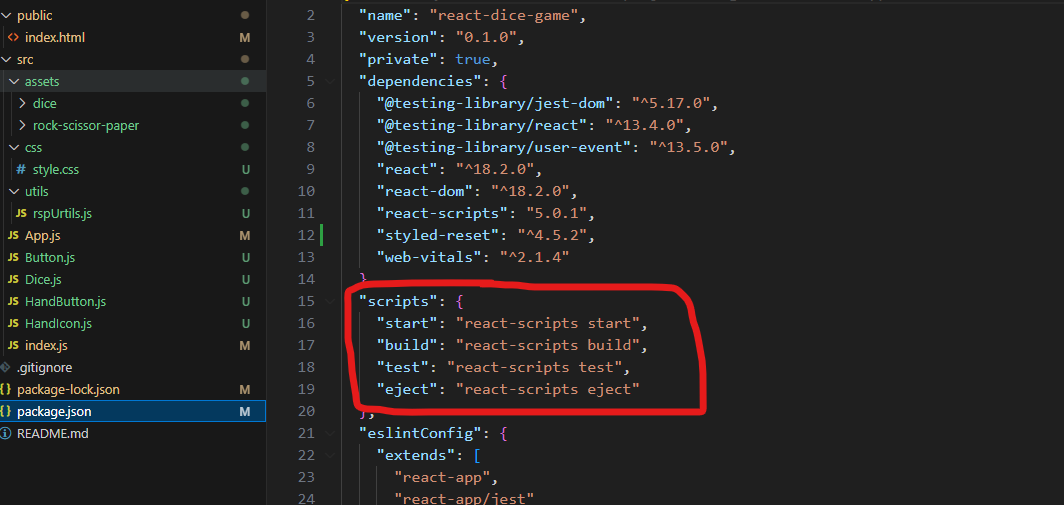
pakage.json 파일을 보면 script 실행하는 명령문으로,
strart 부터 개발 서버 시작, 배포용으로 빌드, 테스트 실행, create-react-app 설정 추출 등의 명령입니다.
'npm start' 를 적으면 리액트가 실행됩니다. (+ npm run dev 도 실행 명령어로 특정한 개발 환경에서는 이 명령을 쓴다)

◼ 리액트 Index.js
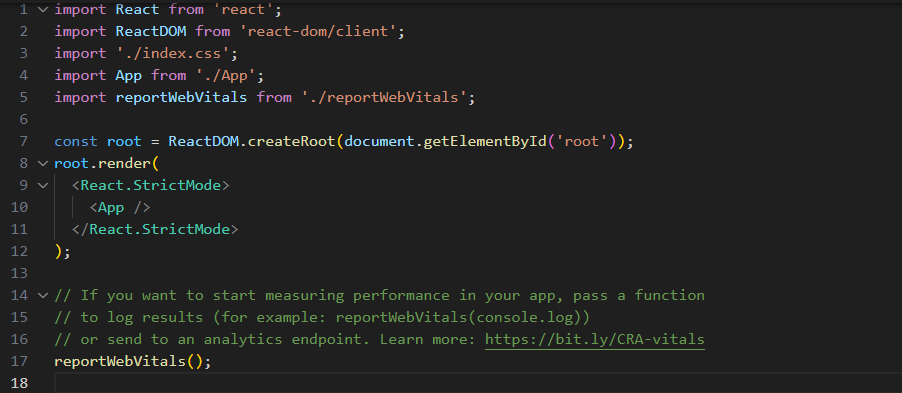
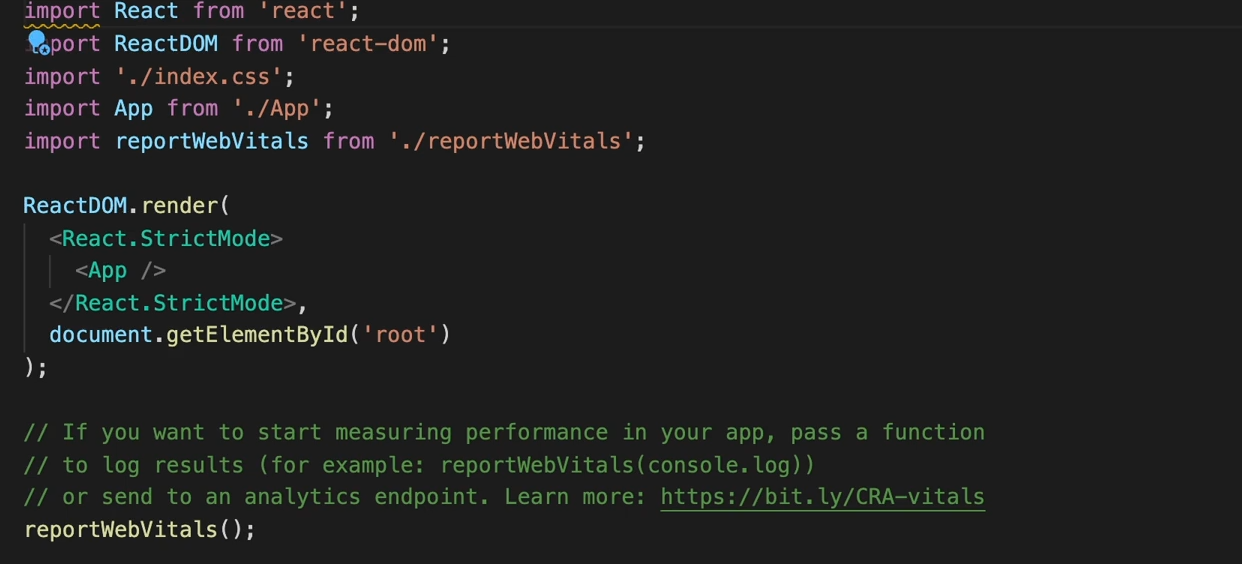
리액트는 설치하는 버전에 따라 index.js의 작성법이 달라진다.
왼쪽은 18버전 이후, 오른쪽은 전이다.


만약 이런에러가 난다면, 18버전 전이기에 쓰는 코드를 바꿔야 합니다.

import ReactDOM from 'react-dom/client';
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render( // 랜더링
<>
<App/>
</>
);
'[노트장] 적으며 정리해 보는 이론 > 리액트' 카테고리의 다른 글
| [리액트] useState (0) | 2024.03.16 |
|---|---|
| [리액트기초] Hook (0) | 2024.03.15 |
| [리액트기초] style 입히기 (0) | 2024.03.15 |
| [리액트기초] Props : 전달 (children도) (0) | 2024.03.15 |
| [리액트기초] 리액트란? 설치와 구성소개 (0) | 2024.03.15 |

