js의 기본기를 끝냈다. jQuery 사용했을떼,
사용해본적이 있어서 많이 어렵지 않아 다행이였다 ㅠㅠ
아, 모던.. js.
여기가 본방이다.
우선 수업을 한번 다 ~ 들었다
아는것도 있고, 헷갈리는 것도 있어서,
다시 처음부터 들으면서
흐릿한 개념을 굳히고, 예시코드를 쓰면서 오늘 배운것을 적어본다
◼ 모던 자바스크립트??
ECMAScript로 자바스크립트 표준 1997년에 등장 하였다.
ECMA INTERNATIONAL(국제 표준화 기구)에서 규칙과 세부사항을
ECMA-262라는 문서로 관리를 한다!
2015년 ES6에서 큰변화를 가져왔으며, 1년 마다 새로운 버전을 내놓기로 하였다.그래서 2015년 이후, 이전을 나누는 용어로.ES6+라고도 한다
브라우저별로 JS의 최신버전을 적용할수 있고, 없고가 나뉘는데,
현시점에서 최신버전의 표준을 준수하며 JS문법을 사용하는것을 모던자바스크립트라고 한다.
◼ Symbol ?
2015년 ES6에 추가된 유일한 식별자 데이터 타입입니다
데이터 타입
| 기본형(Primitive Type) | 참조형(ReferenceType) |
| number, string, boolean, null, undefined, symbol(2015), BigInt(2020) | Objec |
new와 Symbol 달라?
| new | Symbol |
| 생성자 함수로 새로운 객체를 생성할때 사용 | 유일한 값을 가진 변수 이름을 만들 때 사용 |
| new 생성자 함수와 같이 사용할수 없다 | |
| 문자열을 인자로 전달되며, Symbol에 대한 설명(description)으로 디버깅 용도로만 사용 |


은닉되는 Symbol은 어디에 주로 사용될까?
Symbol 은 객체의 프로퍼티 키로 사용 많이 사용된다.
그래서 Symbol 을 키로 갖는 프로퍼티는 다른 어떤 프로퍼티와도 충돌하지 않는다.
은닉성
Symbol 은닉된다??
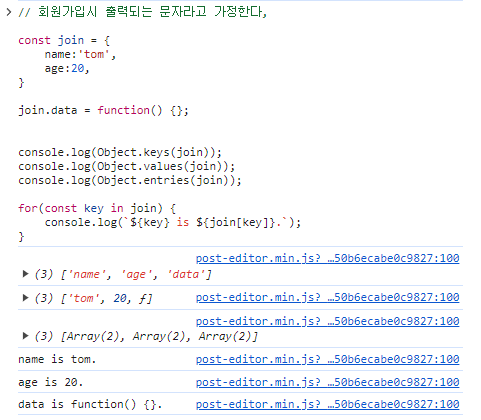
왼쪽은 객체안에 있는 값들이 노출이 되지만, Symbol 을 사용한 프로퍼티는 출력이 되지않는다.
object에서 사용하는 Object.keys, Object.values, Object.entries를 사용해도 Symbol은 보이지 않습니다.


정말 유일한지 테스트 해보았다.

Symbol.for(): 전역심볼은 뭐지?
하나의 심볼만이 보장되며,
없으면 만들고, 있으면 symbol을 가지고 옵니다.
symbol.for 메소드는 하나의 생성한 뒤 키를 통해 같은 symbol을 공유한다

'[노트장] 적으며 정리해 보는 이론 > 모던자바스크립트' 카테고리의 다른 글
| [모던 자바스크립트] Rest Parameter, Spread, 구조 분해 할당 (0) | 2024.03.05 |
|---|---|
| [모던 스크립트] this는 뭐지? (1) | 2024.03.05 |
| [모던 자바스크립트] 여러 함수에 대하여~ (TDZ, 호이스팅) (1) | 2024.03.05 |
| [모던 자바스크립트] AND, OR 연산자, null (&&, ||, ??) (0) | 2024.03.05 |
| [모던 자바스크립트] 데이터 타입 연산자, 이런 값도 boolean이라고? (0) | 2024.03.05 |



